Projektowanie graficzne ma różne oblicza i różne funkcje, ale jedną z głównych, lub może taką, która dobrze podsumowuje wszystkie inne, jest budowanie rozpoznawalności. By ją osiągnąć, projektanci (często dyskretnie poszturchiwani przez swoich klientów) sięgają po rozmaite strategie – od stylu znanego z fanpage’a „grafik płakał jak projektował” po post-internetowe czy erudycyjne realizacje znane z prestiżowych konkursów dizajnu. Obie są w jakimś stopniu skuteczne – nie od dziś wiadomo, że bardzo zła jakość nierzadko „podkręca” widzialność, tak samo jak bardzo dobra.
Rozpoznawalność marki, produktu czy osoby zazwyczaj nie jest czymś, co pojawia się z dnia na dzień, lecz stanowi właściwość, którą buduje się w czasie oraz przy pomocy różnych kanałów. Ilość formatów, które ma się do dyspozycji, zarówno w sieci, jak i w realu, jest naprawdę olbrzymia. Do odbiorcy wysyła się wiele różnych komunikatów, nierzadko różniących się dość mocno zarówno formą, jak i treścią, jednak zawsze musi łączyć je to „coś”, co sprawi, że dla odbiorcy będzie jasne, że wszystkie te przekazy dotyczą tego samego produktu, wydarzenia czy czegokolwiek innego. Szukanie tego łączącego „czegoś” to zadanie, które projektant wykonuje, świadomie lub nie, za każdym razem, gdy tworzy serię lub system.

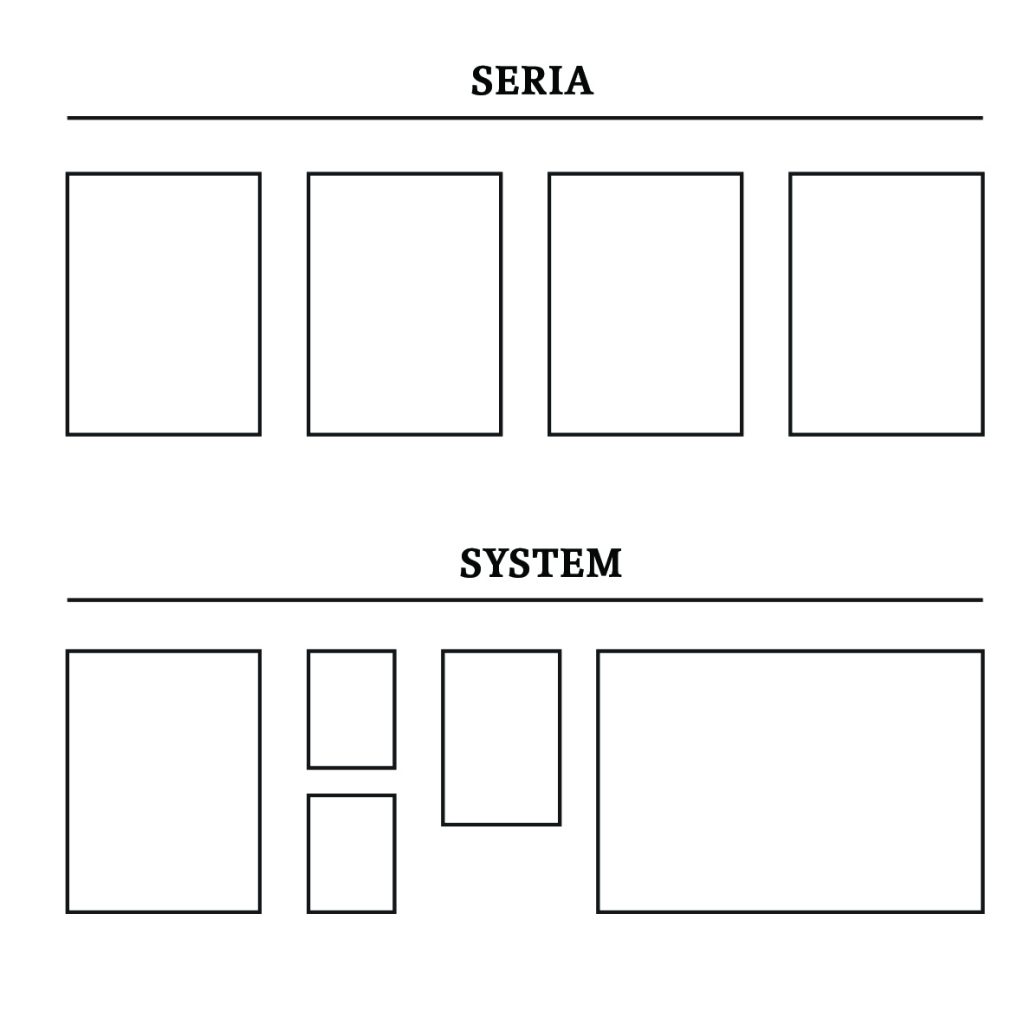
Różnica między tymi dwoma pojęciami, serią i systemem, jest subtelna, ale istotna. Serią można nazwać zestaw komunikatów, które są wobec siebie równorzędne. Tak więc 4 plakaty festiwalu filmowego (po jednym na każdą edycję, a więc na każdy rok) tworzą serię. System jest natomiast zestawem komunikatów, które są uporządkowane w pewną hierarchię. To słowo pojawia się w terminie, który jest kluczowy w pracy projektanta. Mowa o systemie identyfikacji wizualnej, skrótowo określanego jako SIW. Oczywiście sytuacją zupełnie typową jest seria oparta na systemie. Znakomitych przykładów jest mnóstwo, ale gdyby chcieć przywołać tylko jeden, to mogłyby to być materiały krakowskiego Festiwalu Kultury Żydowskiej, od lat projektowane przez Studio Otwarte[1]s://www.otwarte.com.pl/pl/portfolio .
Każdy dobrze skonstruowany system identyfikacji wizualnej ma swój punkt, lub punkty, centralne. Dawniej zazwyczaj był nim logotyp, obecnie projektanci chętnie przenoszą ten ciężar na inne elementy (np. charakterystyczną typografię lub kolory), a logotyp traci istotność. Marki takie jak Milka, Ikea, Coca-Cola, Orange, T-Mobile i dziesiątki innych jesteśmy w stanie rozpoznać po samych kolorach, które stanowią istotną składową ich reklamowego wizerunku. Tak istotną, że bywają zastrzegane – kolorami zastrzeżonymi są m.in. purpura Cadbury, kolor o nazwie „Pullman Brown” charakterystyczny dla UPS czy pomarańczowa barwa produktów Fiskars.
Tworzeniem spójnej serii lub systemu (lub też serii opartej na systemie) rządzi pozornie paradoksalna zasada „tak samo, ale inaczej”, której istotą jest to, że w procesie twórczym autor-projektant musi balansować między unifikacją a identyfikacją. Unifikacja podpowiada: „wszystko tak samo”, a identyfikacja: „każda rzecz inaczej”, a więc, jeśli chcemy zrównoważyć te dwie tendencje, powinno być „tak samo, ale inaczej”, a to oznacza już coś, co jest Świętym Graalem każdego projektanta – spójność bez nudy.
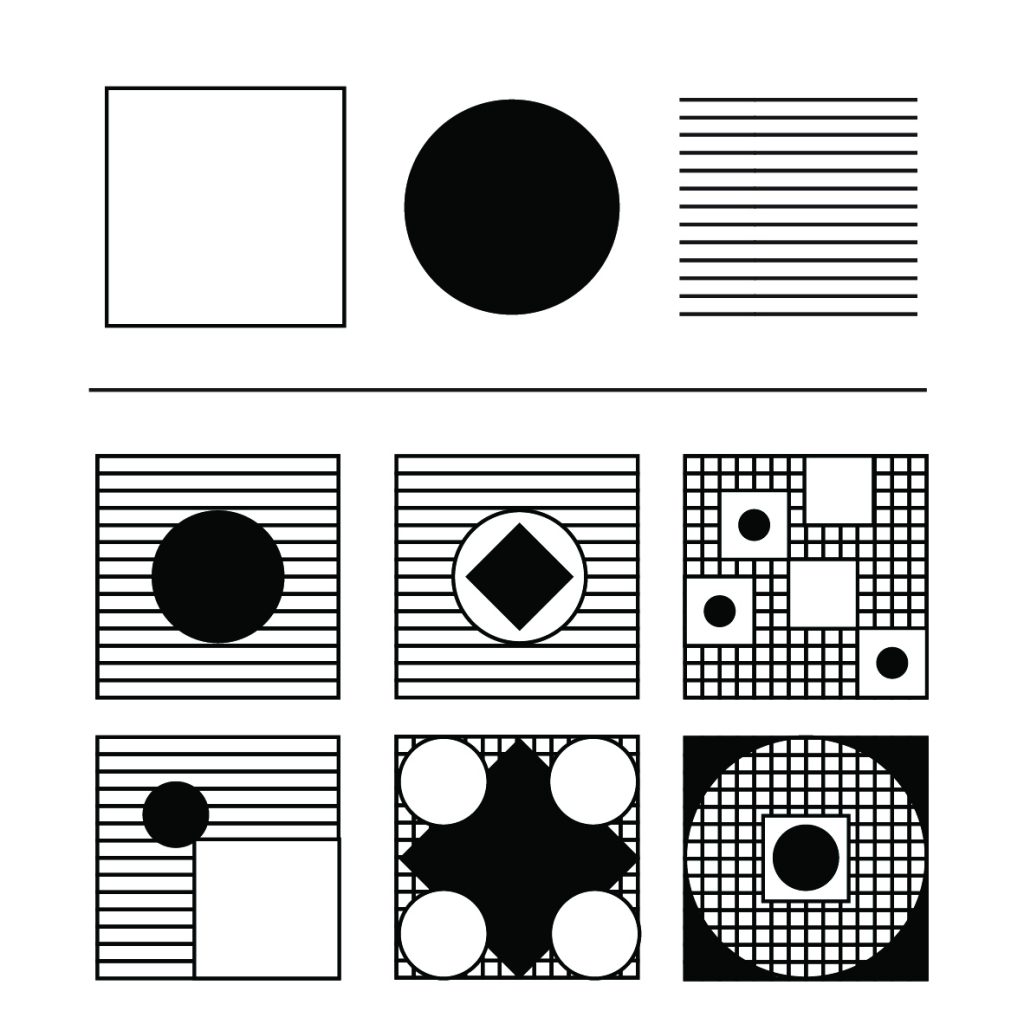
Centralne elementy systemów są „klockami”, z których można budować rozmaite układy, a następnie tworzyć serie. Projektant zaczyna swoją pracę od wybrania z przepastnego zbioru środków wizualnych, typograficznych czy kompozycyjnych swoich „klocków”. Ich ilość musi być wystarczająca do tego, by móc zbudować wiele różnych budowli, lecz jednocześnie na tyle mała, by wszystkie były do siebie w jakiś sposób podobne – już na pierwszy rzut oka. Następnie musi poznać dobrze swoje „klocki” – wypróbować rozmaite układy, sprawdzić, które z klocków dobrze łączą się ze sobą, a które nie.

Powinien dowiedzieć się, które „klocki” komponują się na zasadzie podobieństwa, a które budują mocne kontrasty. Z reguł kombinatoryki wynika, że układów owych „klocków” może być bardzo dużo, lecz ich ilość nie jest nieskończona.
Kilka pierwszych kompozycji z naszych „klocków” to pestka – wybieramy najatrakcyjniejsze wizualnie układy i sprawa jest załatwiona, jednak przy którejś kolejnej zaczynają mnożyć się problemy – to już było, to zbyt podobne, to zbyt różne… Gdyby kreatywność dało mierzyć się tak, jak mierzy się tętno podczas treningu na siłowni, to początek pracy byłby rozgrzewką, a ciąg dalszy byłby solidnym treningiem kardio.
Praca z przyjętymi założeniami jest niesłychanie pouczająca, zapobiega także blokadom wynikającym z „syndromu pustej kartki” – po prostu należy wybrać „klocki” i zacząć je układać. Niektórzy mogą uważać to za ograniczanie swobody. Osobiście uważam, że żonglowanie „klockami” i akrobacje z przyjętymi założeniami to jedne z najciekawszych aspektów pracy projektanta. W należącej do kanonu lektur projektanta książce „Designing Programmes” Karl Gerstner pisał: Praca [projektanta] jest tym bardziej kreatywna, im dokładniej określone są kryteria. Proces twórczy powinien być zredukowany do aktu selekcji. Projektowanie jest wyborem elementów determinujących i łączeniem ich ze sobą.[2]K. Gerstner, Designing Programmes, Baden 2019 (reprint pierwszego wydania z 1964 r.) s. 10. Zbiór owych „elementów determinujących” Gerstner nazywa „programem” i ma na myśli to, co współcześnie nazwalibyśmy algorytmem, a w kontekście projektowania graficznego – systemem.
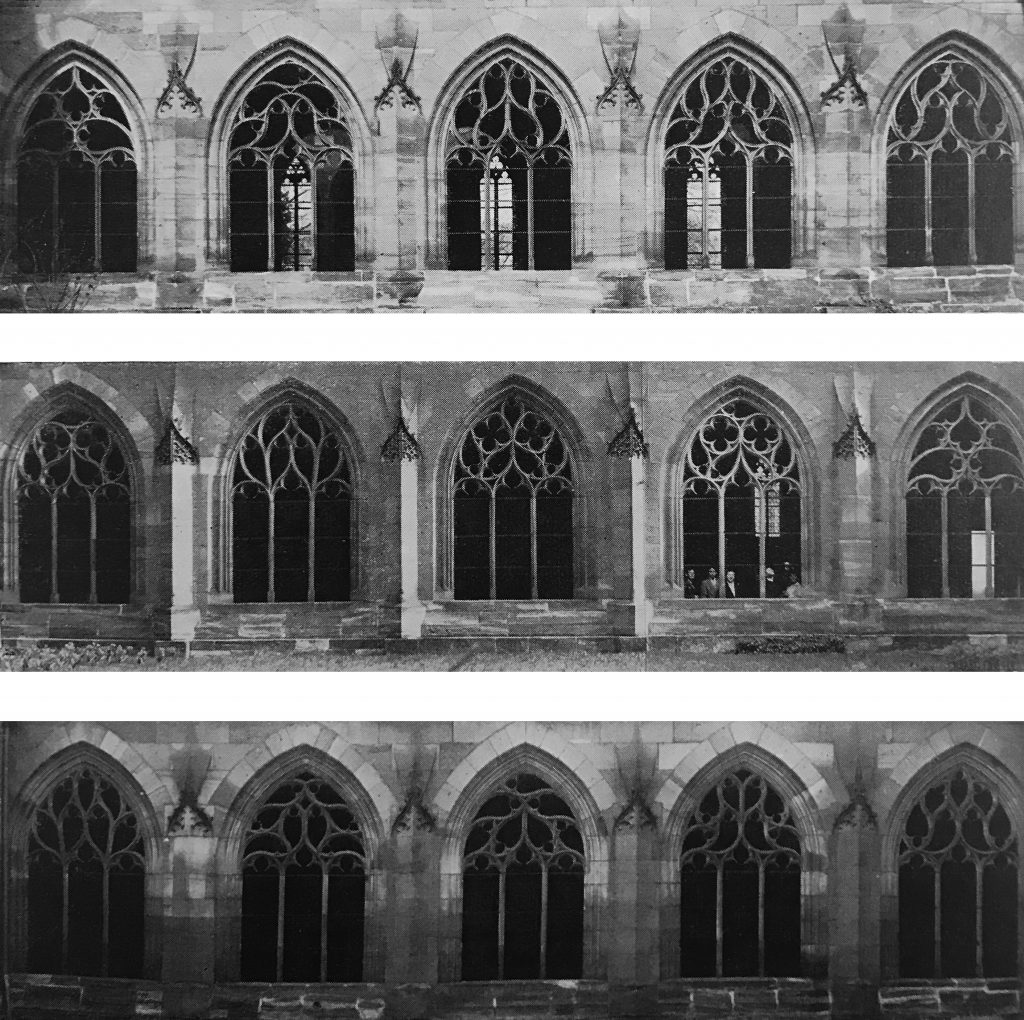
Czasami reguły budujące program, algorytm czy system nie są widoczne w gotowym dziele na pierwszy rzut oka. Gerstner pokazuje tu znamienny przykład gotyckich maswerków czyli dekoracji górnych części okien.

Przy pierwszym spojrzeniu (zapewne krótkim i chyba niezbyt uważnym) wszystkie wydały mi się takie same. Przy drugim dostrzegłam, że każdy wygląda inaczej niż pozostałe. Przy trzecim próbowałam stwierdzić na czym polega zasada sprawiająca, że wszystkie maswerki wyglądają „tak samo, ale inaczej” – łatwo zauważyć, że wszystkie są symetryczne osiowo i że każdy jest wariacją kilku elementów podstawowych, lecz stwierdzenie czegoś więcej nie jest już tak proste.
Jak widać, systemy budowane przez projektanta nie muszą być klarowne i przejrzyste same w sobie – zrozumiały i przystępny musi być jedynie wizualny efekt jaki dają, finalny komunikat, który dociera do odbiorcy. Nawet jeśli nie wiemy na czym dokładnie polega podobieństwo między różnymi wytworami pracy projektanta, bez trudu dostrzeżemy, że łączy je tak bardzo pożądane wspólne „coś”.
Zasada „tak samo, ale inaczej” to także kwestia emocji. Wiadomo, że najbardziej lubimy to, co już znamy, ale zgodnie z prostą prawdą o paradoksalności ludzkiej natury, uwielbiamy też wszystko, co nowe. Pouczającym przykładem łączenia tych dwóch dążeń są nowe epizody Gwiezdnych Wojen – twórcy, dążący do zadowolenia fanów, muszą zachować „esencję” starszych filmów (z lat 1977–1983), jednocześnie oferując inne, świeże doznania. Dotyczy to nie tylko fabuły, ale także projektu statków kosmicznych i pojazdów. Epizody I-III (tzn. „Nowa trylogia”, z lat 1999–2005) próbowały przedstawić coś zasadniczo odmiennego – ku oczywistemu wzburzeniu fanów serii, narzekających, że to już nie to, co znają i kochają. Nowa ekipa, odpowiedzialna za filmy wchodzące na ekrany od 2015 roku, próbuje więc bezpośrednio odwoływać się do projektów z przełomu lat 70. i 80., które są lekko modyfikowane. Machiny kroczące Kylo Rena są machinami kroczącymi lorda Vadera, tylko większymi i bardziej obrośniętymi antenami – a więc ostatecznie i tak wszystko jest „tak samo, ale inaczej”.
Przypisy
| 1. | ↑ | s://www.otwarte.com.pl/pl/portfolio |
| 2. | ↑ | K. Gerstner, Designing Programmes, Baden 2019 (reprint pierwszego wydania z 1964 r.) s. 10. |
